


have Halal will travel, anywhere.
have Halal will travel, anywhere.
have Halal will travel, anywhere.
Overview
Overview
Overview
Have Halal, Will Travel (HHWT) is a travel and lifestyle website that serves Muslims in Asia. They enable Muslims to explore the world without compromising their faith by engaging in content such as halal food guides and in-depth itineraries for Muslim travellers.
Have Halal, Will Travel (HHWT) is a travel and lifestyle website that serves Muslims in Asia. They enable Muslims to explore the world without compromising their faith by engaging in content such as halal food guides and in-depth itineraries for Muslim travellers.
Have Halal, Will Travel (HHWT) is a travel and lifestyle website that serves Muslims in Asia. They enable Muslims to explore the world without compromising their faith by engaging in content such as halal food guides and in-depth itineraries for Muslim travellers.
Timeline
Timeline
Timeline
1 month | August 2023
1 month | August 2023
1 month | August 2023
Role
Role
Role
User interview, conceptualise and prototype.
User interview, conceptualise and prototype.
User interview, conceptualise and prototype.
Not just another day (Problem)
Not just another day (Problem)
Not just another day (Problem)
On a clear, fine day, my team met with our project manager, Amalina, from Have Halal, Will Travel. We discovered that HHWT is currently facing a retention issue 😱. The number of new users returning is less than 20%, and only half are progressing past the homepage.
On a clear, fine day, my team met with our project manager, Amalina, from Have Halal, Will Travel. We discovered that HHWT is currently facing a retention issue 😱. The number of new users returning is less than 20%, and only half are progressing past the homepage.
On a clear, fine day, my team met with our project manager, Amalina, from Have Halal, Will Travel. We discovered that HHWT is currently facing a retention issue 😱. The number of new users returning is less than 20%, and only half are progressing past the homepage.
Crisis mode!
Crisis mode!
Crisis mode!
This is my first time involved in a retention problem project. I was nervous and excited at the same time! I am excited to be INVOLVED in a project serving the Muslim community.
This is my first time involved in a retention problem project. I was nervous and excited at the same time! I am excited to be INVOLVED in a project serving the Muslim community.
This is my first time involved in a retention problem project. I was nervous and excited at the same time! I am excited to be INVOLVED in a project serving the Muslim community.
"How might we help Muslim users find useful information that helps in their travel?"
"How might we help Muslim users find useful information that helps in their travel?"
"How might we help Muslim users find useful information that helps in their travel?"
To find the retention problem, we must understand the root.
To find the retention problem, we must understand the root.
To find the retention problem, we must understand the root.
We began conducting interviews with Muslims in our community. I remember feeling excited about leading my first user interview with a stranger. Even though the interviewees were undoubtedly nervous, they had no idea that I was also feeling a bit anxious. 🤣
We began conducting interviews with Muslims in our community. I remember feeling excited about leading my first user interview with a stranger. Even though the interviewees were undoubtedly nervous, they had no idea that I was also feeling a bit anxious. 🤣
We began conducting interviews with Muslims in our community. I remember feeling excited about leading my first user interview with a stranger. Even though the interviewees were undoubtedly nervous, they had no idea that I was also feeling a bit anxious. 🤣

Elfi
23, Male, Singapore
Website navigation is underutilised.
Websit
Websit
"I will usually be just searching it up on the search bar or going for, going through the tabs that are available on the top."
"I will usually be just searching it up on the search bar or going for, going through the tabs that are available on the top."
"I will usually be just searching it up on the search bar or going for, going through the tabs that are available on the top."

Husna
24, Female, Singapore
The informations are not consolidated.
Websit
Websit
"Only if I cannot find a solution to the problem that I'm facing. Or like I would search Reddit, then I will see if you know, maybe people have posted about it in the past, then I'll just read through the forums."
"Only if I cannot find a solution to the problem that I'm facing. Or like I would search Reddit, then I will see if you know, maybe people have posted about it in the past, then I'll just read through the forums."
"Only if I cannot find a solution to the problem that I'm facing. Or like I would search Reddit, then I will see if you know, maybe people have posted about it in the past, then I'll just read through the forums."

Aisyah
19, Female, Singapore
The website information architect is not user-friendly.
The website information architect is not user-friendly.
The website information architect is not user-friendly.
"Yeah, so instead of looking through the website, I went to Google and I typed out the articles name and I put Have Halal Will Travel so it came out as the suggestion."
"Yeah, so instead of looking through the website, I went to Google and I typed out the articles name and I put Have Halal Will Travel so it came out as the suggestion."
"Yeah, so instead of looking through the website, I went to Google and I typed out the articles name and I put Have Halal Will Travel so it came out as the suggestion."
What we found out (Challenges)
What we found out (Challenges)
What we found out (Challenges)
Users scroll A LOT
After finishing a lengthy article or itinerary, users tend to scroll back to find specific information.
After finishing a lengthy article or itinerary, users tend to scroll back to find specific information.
After finishing a lengthy article or itinerary, users tend to scroll back to find specific information.
Users leave the page A LOT to search using Google Search
It has been observed that many users tend to leave long articles or itineraries instead of scrolling through them to find the specific content they are looking for. As a result, they leave the website and resort to using Google search to find what they need.
It has been observed that many users tend to leave long articles or itineraries instead of scrolling through them to find the specific content they are looking for. As a result, they leave the website and resort to using Google search to find what they need.
It has been observed that many users tend to leave long articles or itineraries instead of scrolling through them to find the specific content they are looking for. As a result, they leave the website and resort to using Google search to find what they need.
To showcase our solutions, we need to build A LOT
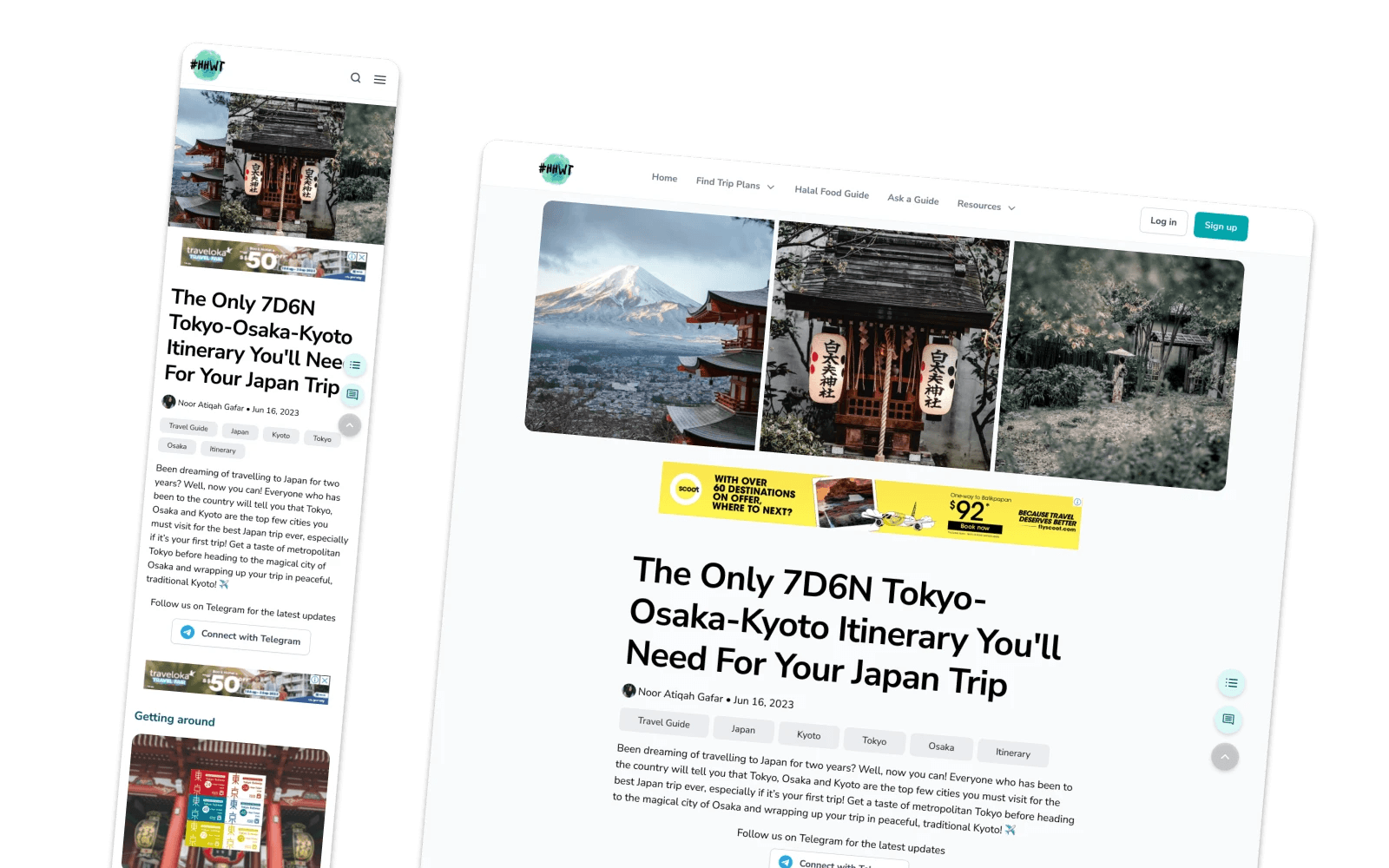
Our team learned we needed to build a homepage, three destination pages, an article page and an itinerary page. On top of that, we need to show those in mobile sizes!
Our team learned we needed to build a homepage, three destination pages, an article page and an itinerary page. On top of that, we need to show those in mobile sizes!
Our team learned we needed to build a homepage, three destination pages, an article page and an itinerary page. On top of that, we need to show those in mobile sizes!
6 pages x 2 = 12 pages!!
My biggest challenge was to make the summary widget work.
My biggest challenge was to make the summary widget work.
My biggest challenge was to make the summary widget work.
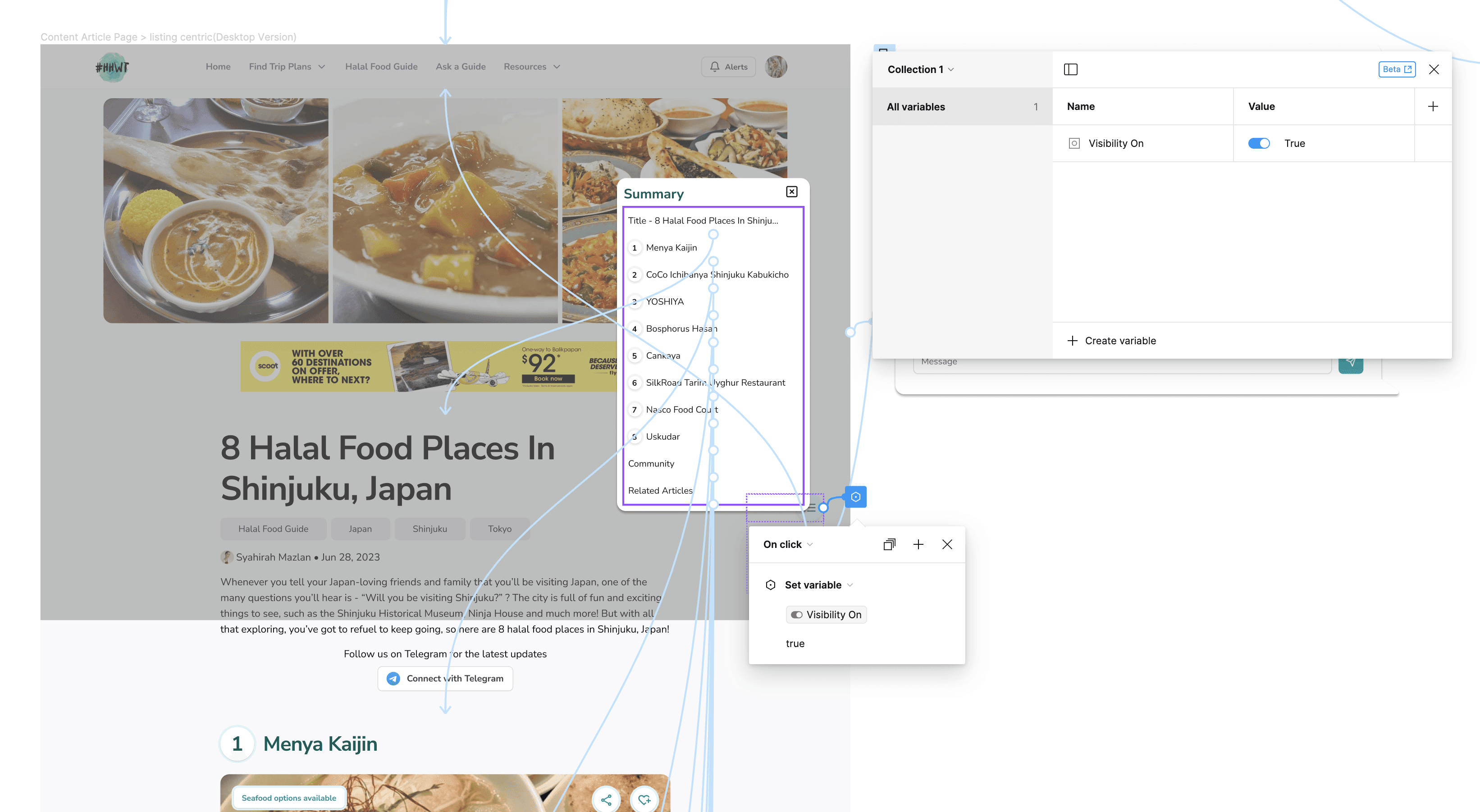
When I came up with the solution to the lengthy article, I thought it was a simple solution to present with Figma. A summary widget that stays on the screen and follows wherever you scroll. Little did I know that building that simple feature in Figma is NOT SIMPLE!
When I came up with the solution to the lengthy article, I thought it was a simple solution to present with Figma. A summary widget that stays on the screen and follows wherever you scroll. Little did I know that building that simple feature in Figma is NOT SIMPLE!
When I came up with the solution to the lengthy article, I thought it was a simple solution to present with Figma. A summary widget that stays on the screen and follows wherever you scroll. Little did I know that building that simple feature in Figma is NOT SIMPLE!

I have added a Summary pop-up to my project. The purpose of this pop-up is to allow the user to click on a button and see a Summary widget that will show a summary of the lengthy content. However, I encountered an issue with Figma. If I make the Summary Widget a pop-up, it won't be able to link the user to a section because the pop-up is not part of the article page.
I have added a Summary pop-up to my project. The purpose of this pop-up is to allow the user to click on a button and see a Summary widget that will show a summary of the lengthy content. However, I encountered an issue with Figma. If I make the Summary Widget a pop-up, it won't be able to link the user to a section because the pop-up is not part of the article page.
I have added a Summary pop-up to my project. The purpose of this pop-up is to allow the user to click on a button and see a Summary widget that will show a summary of the lengthy content. However, I encountered an issue with Figma. If I make the Summary Widget a pop-up, it won't be able to link the user to a section because the pop-up is not part of the article page.

After several attempts, I discovered that the summary widget only works when placed on the same article page. I searched extensively and found that Figma has a new variation feature that could help me with this project. I created the prototype so that the Summary widget becomes visible when the user clicks on the Summary button. I was thrilled when the Summary widget finally worked! Feel free to check out my prototype below to see it in action!
After several attempts, I discovered that the summary widget only works when placed on the same article page. I searched extensively and found that Figma has a new variation feature that could help me with this project. I created the prototype so that the Summary widget becomes visible when the user clicks on the Summary button. I was thrilled when the Summary widget finally worked! Feel free to check out my prototype below to see it in action!
After several attempts, I discovered that the summary widget only works when placed on the same article page. I searched extensively and found that Figma has a new variation feature that could help me with this project. I created the prototype so that the Summary widget becomes visible when the user clicks on the Summary button. I was thrilled when the Summary widget finally worked! Feel free to check out my prototype below to see it in action!
FINALE
FINALE
FINALE
We made it to the final presentation for our project 🤩
Our team was initially worried about the one-month time constraint we had and thought we wouldn't be able to complete all the pages required for the project. However, we managed to do it, despite having to work overtime. I was responsible for implementing some exciting ideas and features on the website, which we are thrilled to introduce.
Our team was initially worried about the one-month time constraint we had and thought we wouldn't be able to complete all the pages required for the project. However, we managed to do it, despite having to work overtime. I was responsible for implementing some exciting ideas and features on the website, which we are thrilled to introduce.
Our team was initially worried about the one-month time constraint we had and thought we wouldn't be able to complete all the pages required for the project. However, we managed to do it, despite having to work overtime. I was responsible for implementing some exciting ideas and features on the website, which we are thrilled to introduce.

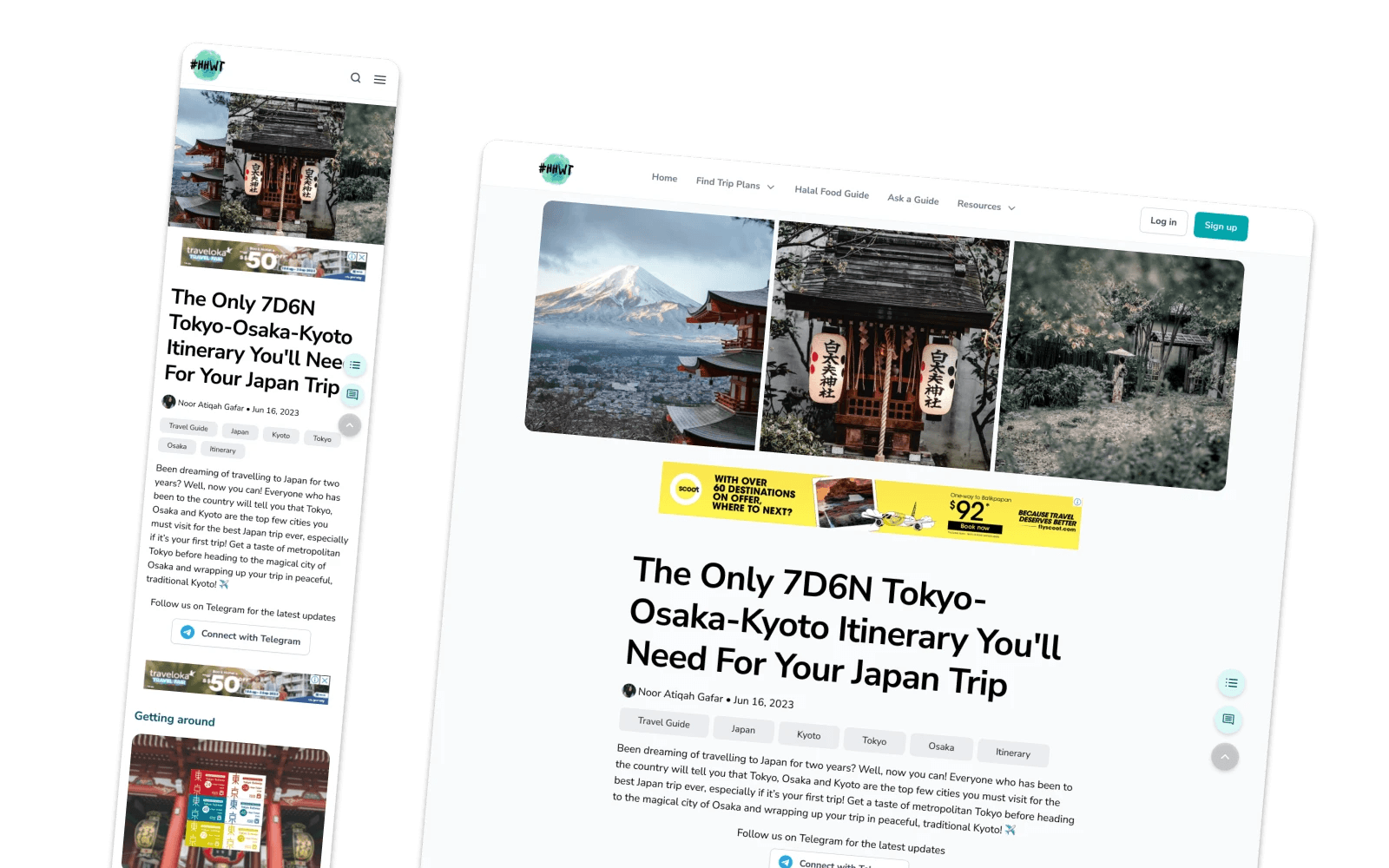
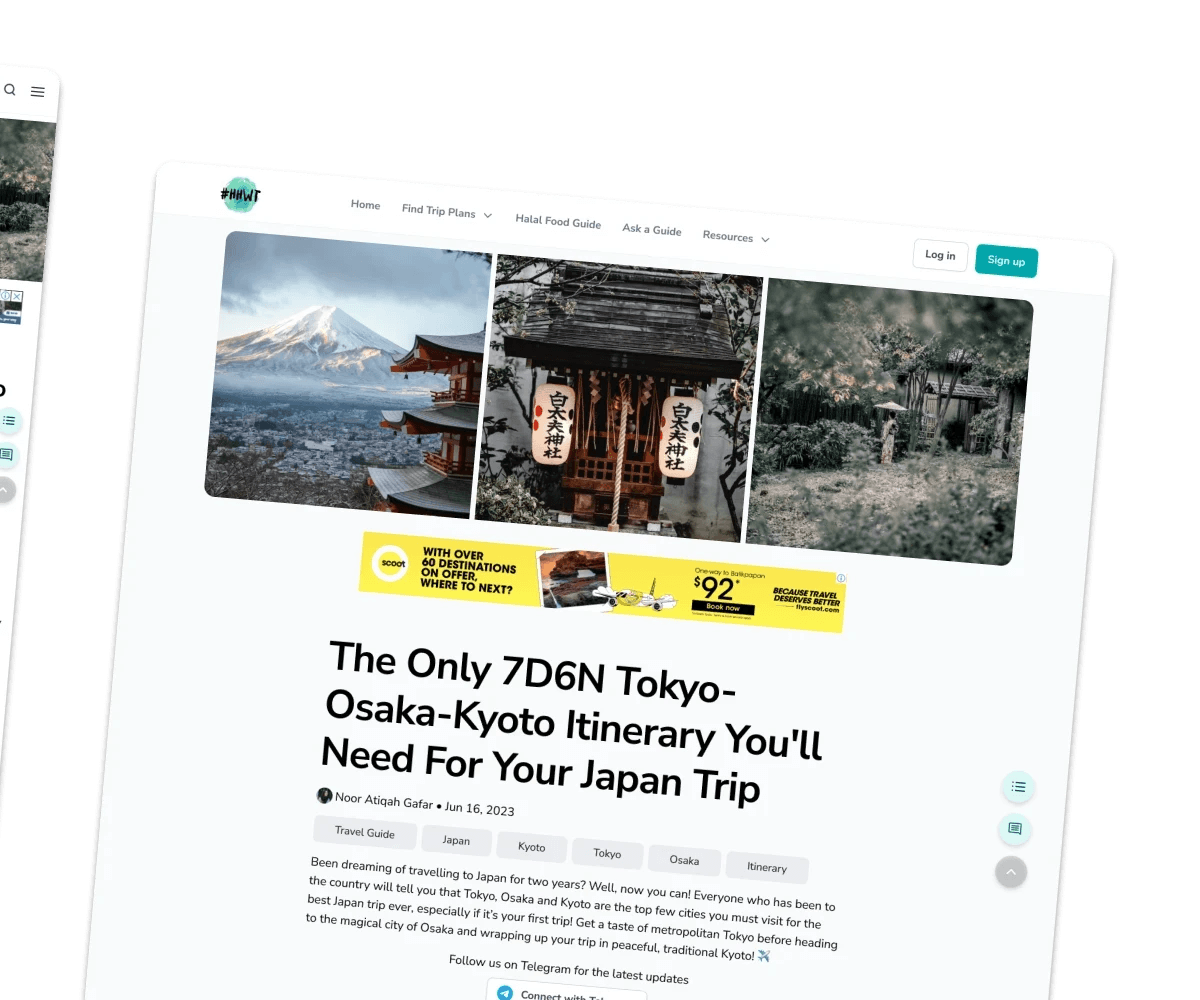
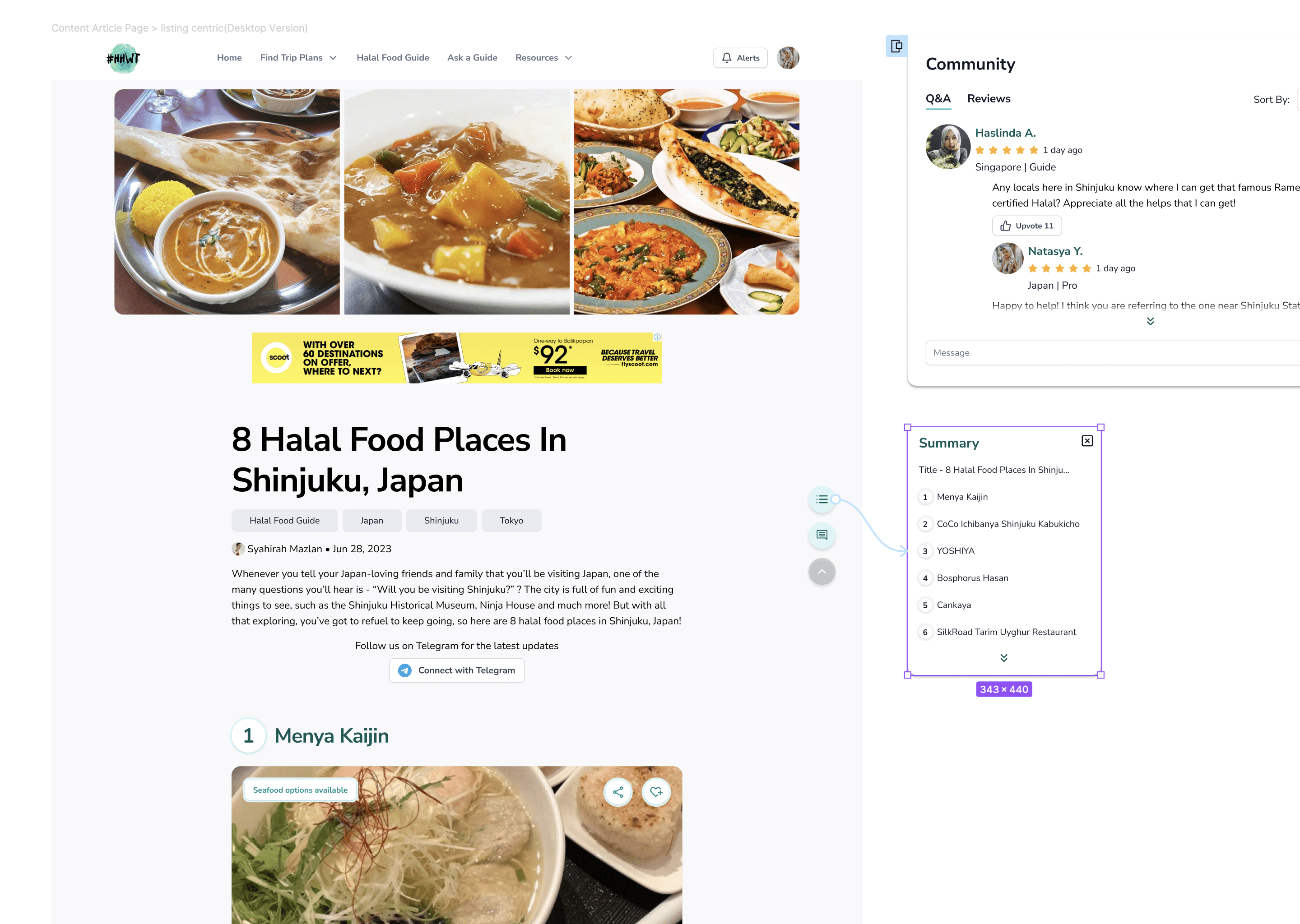
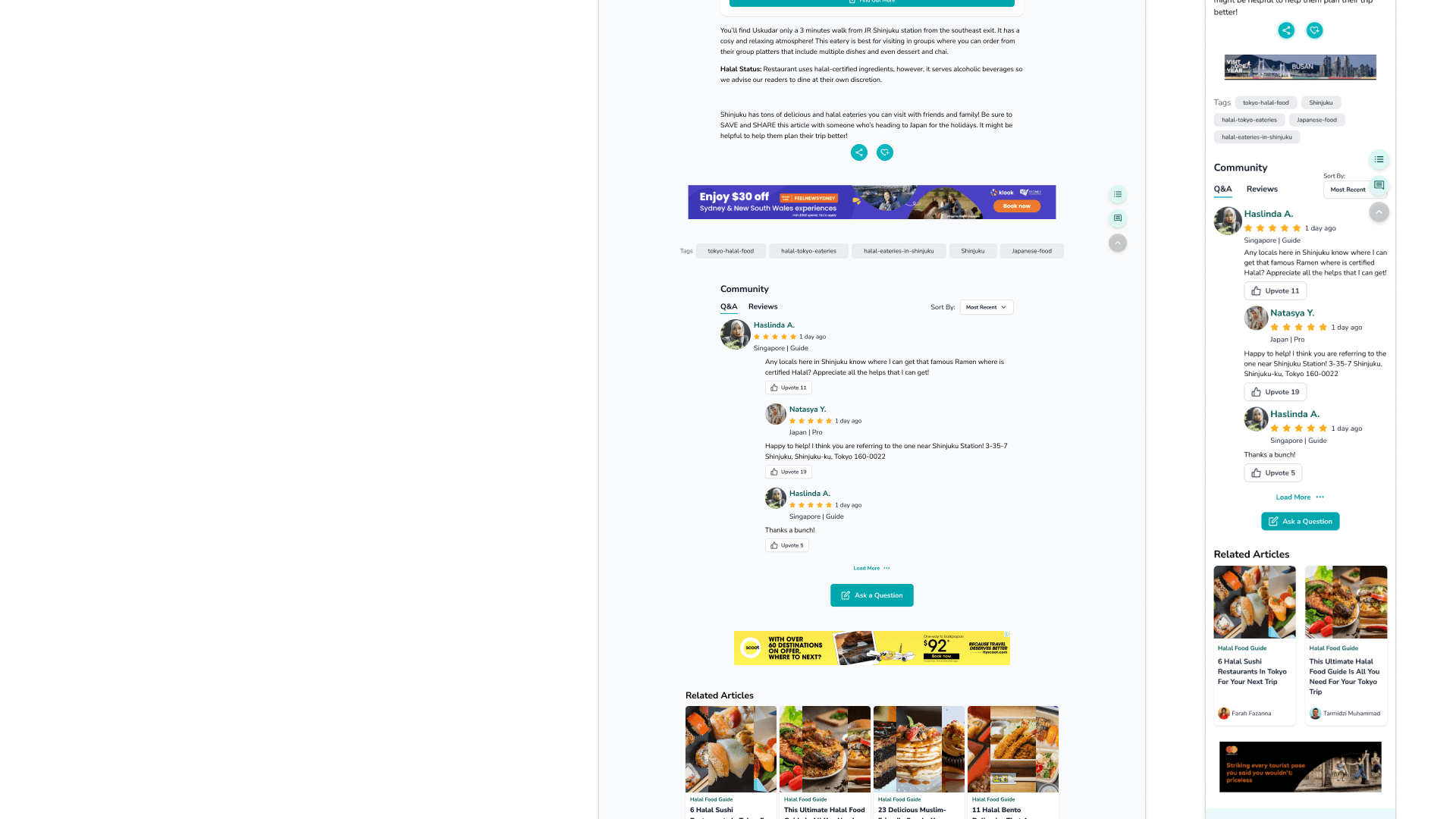
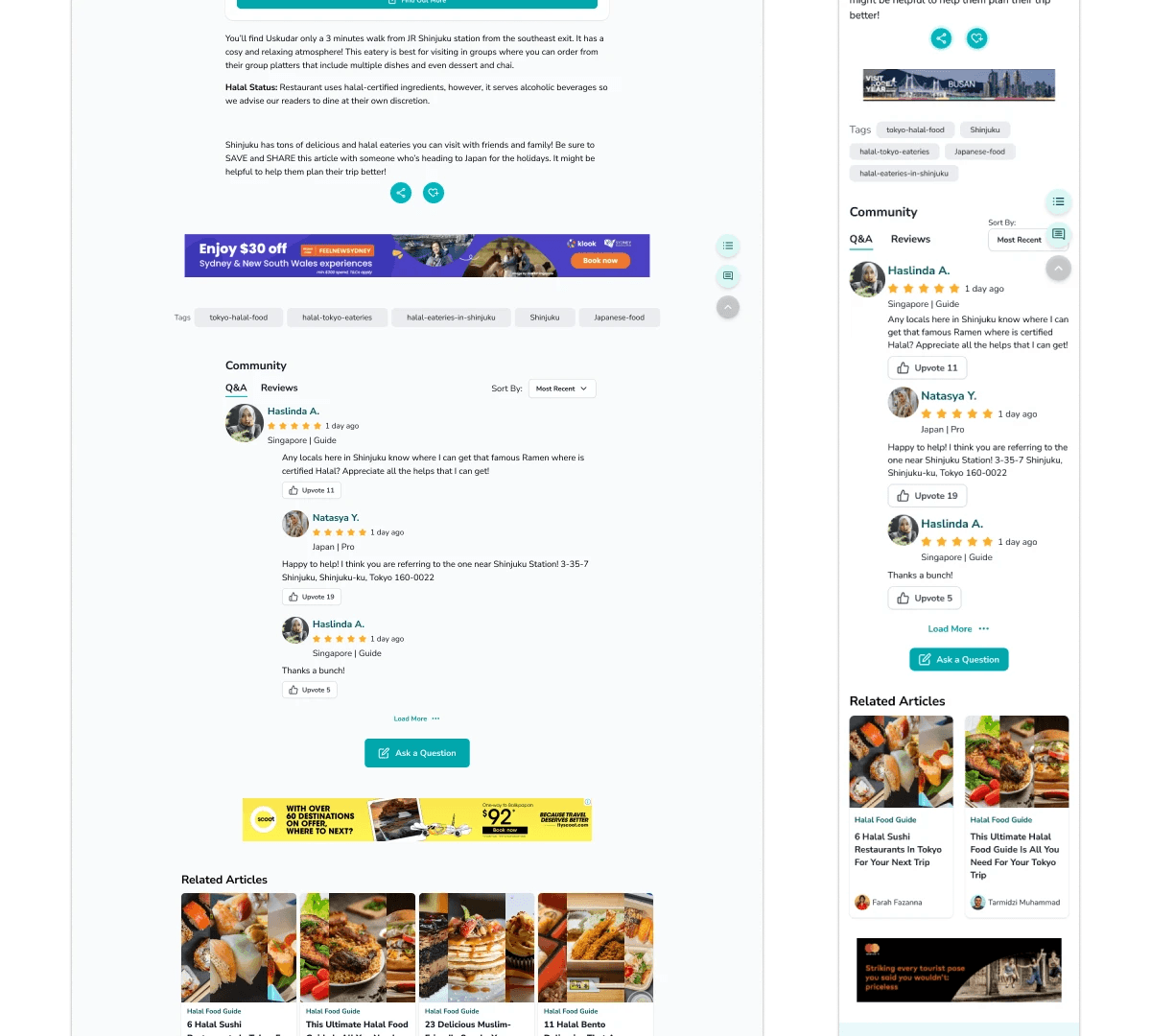
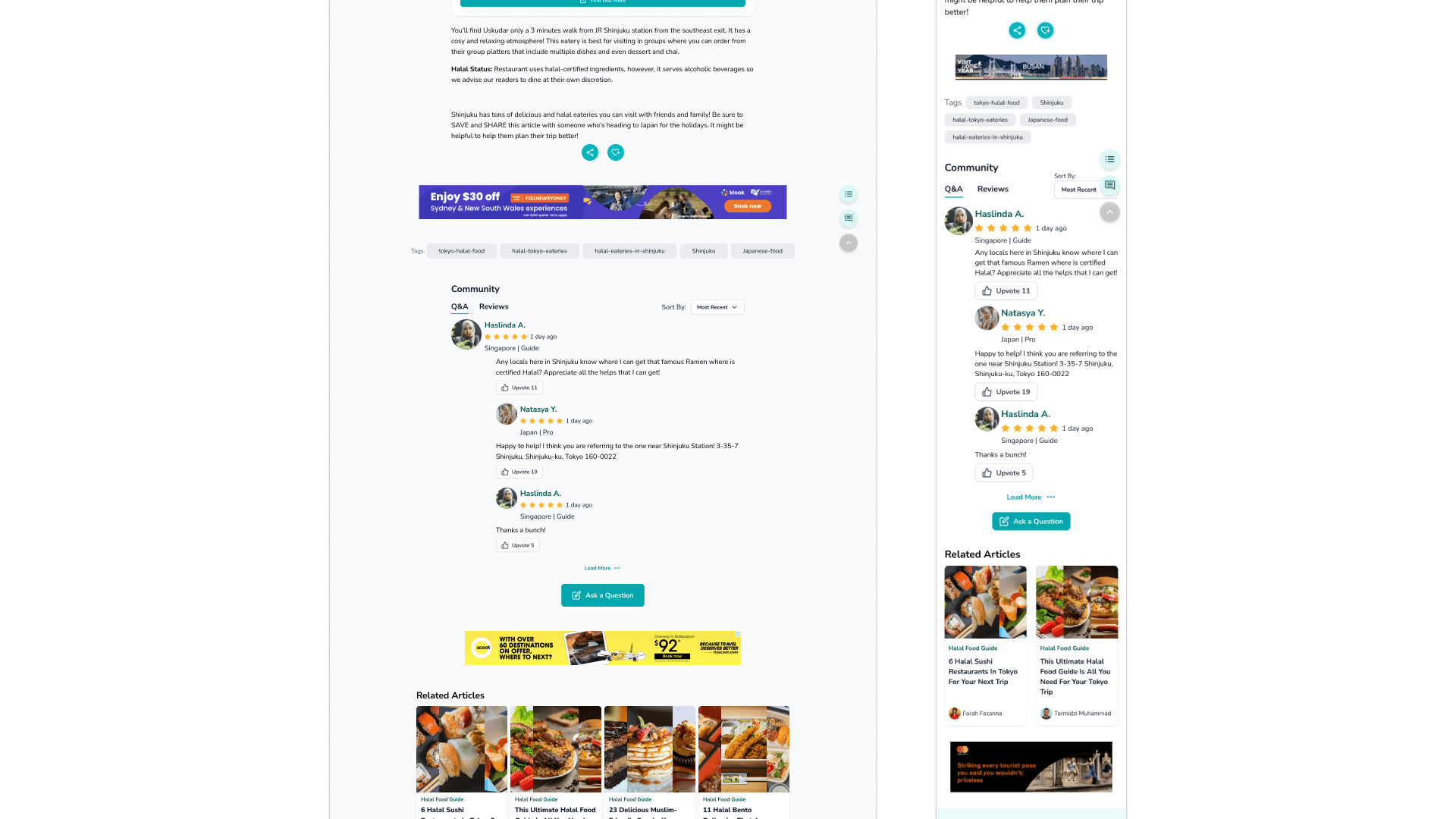
Summary & Comments Widgets
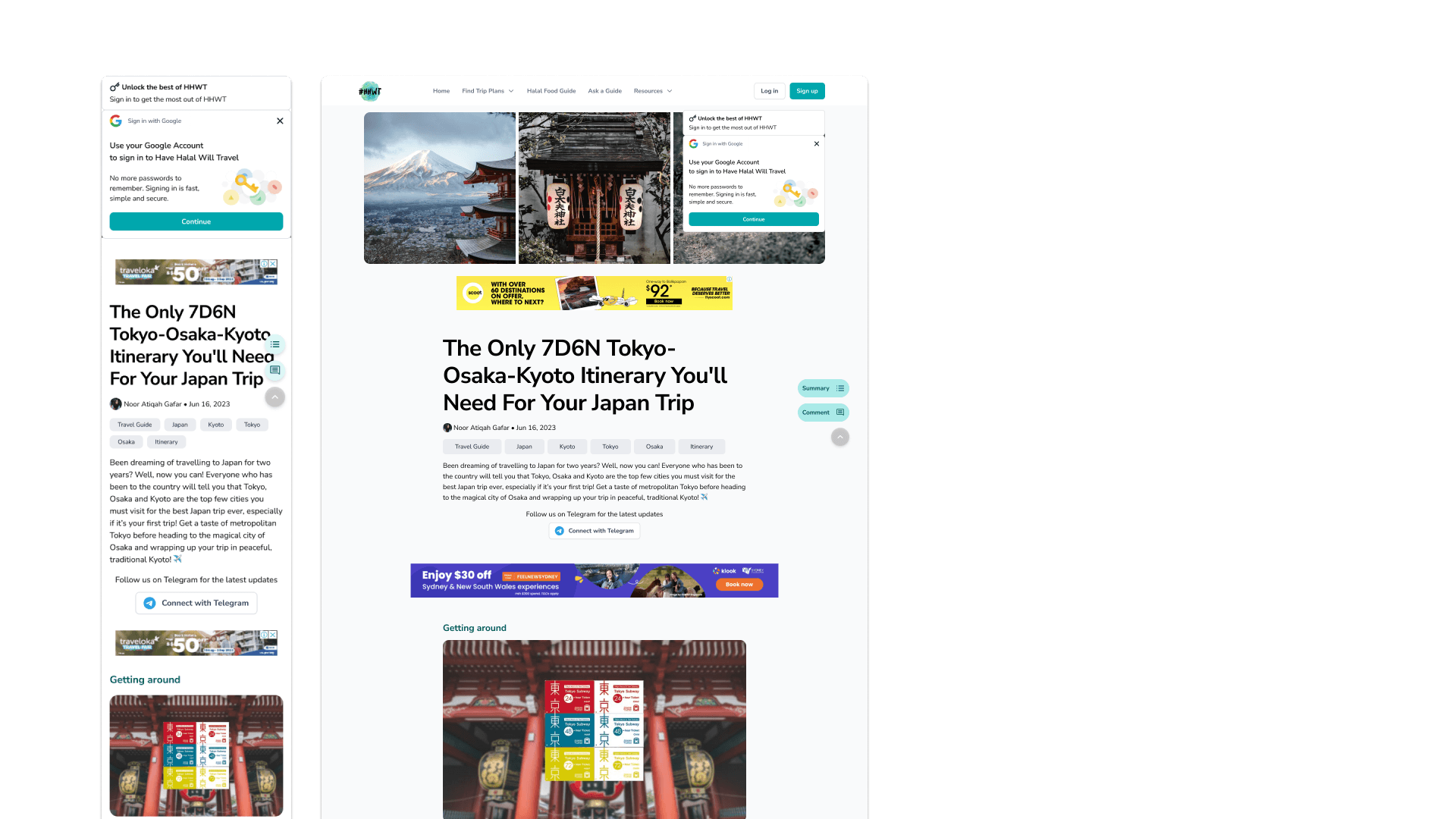
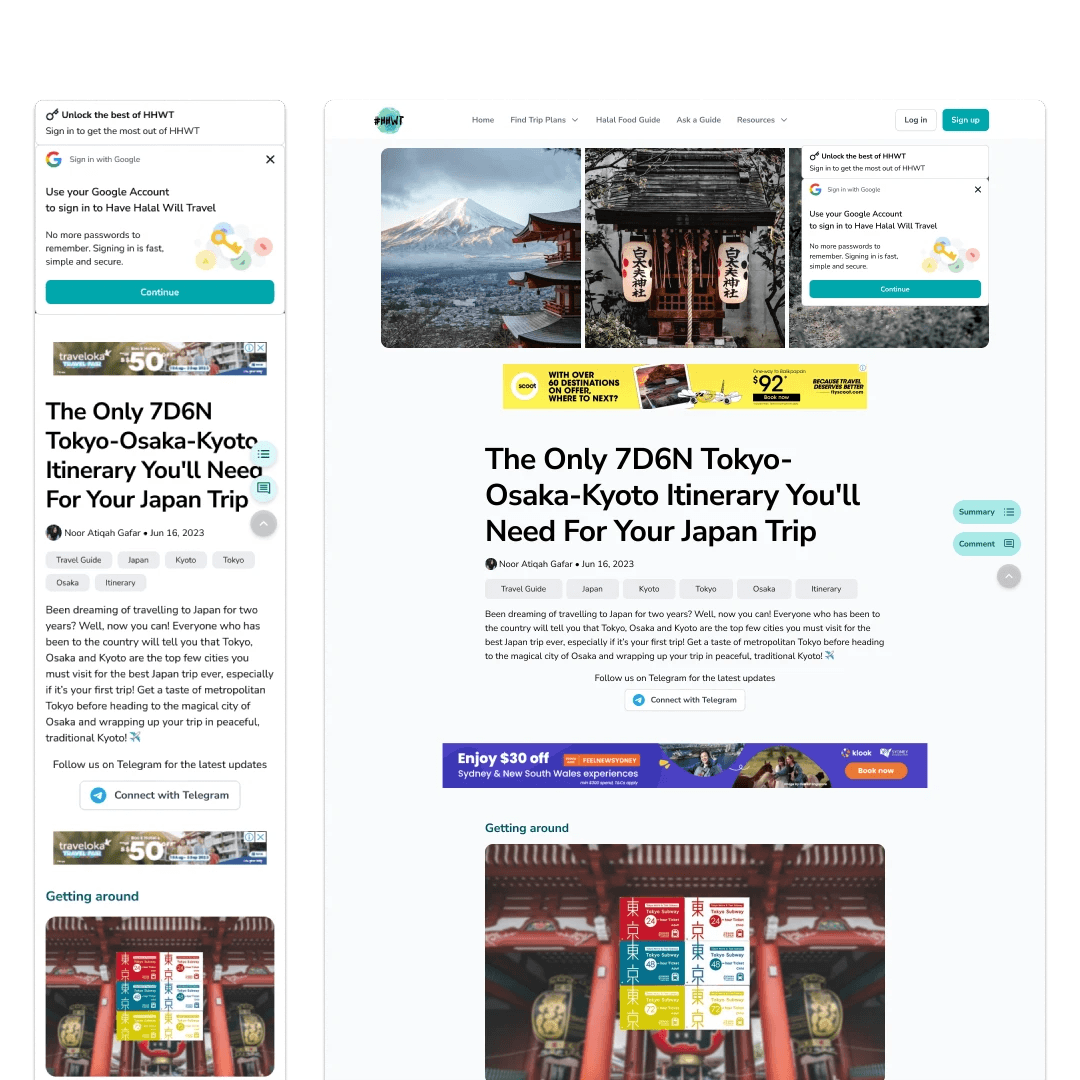
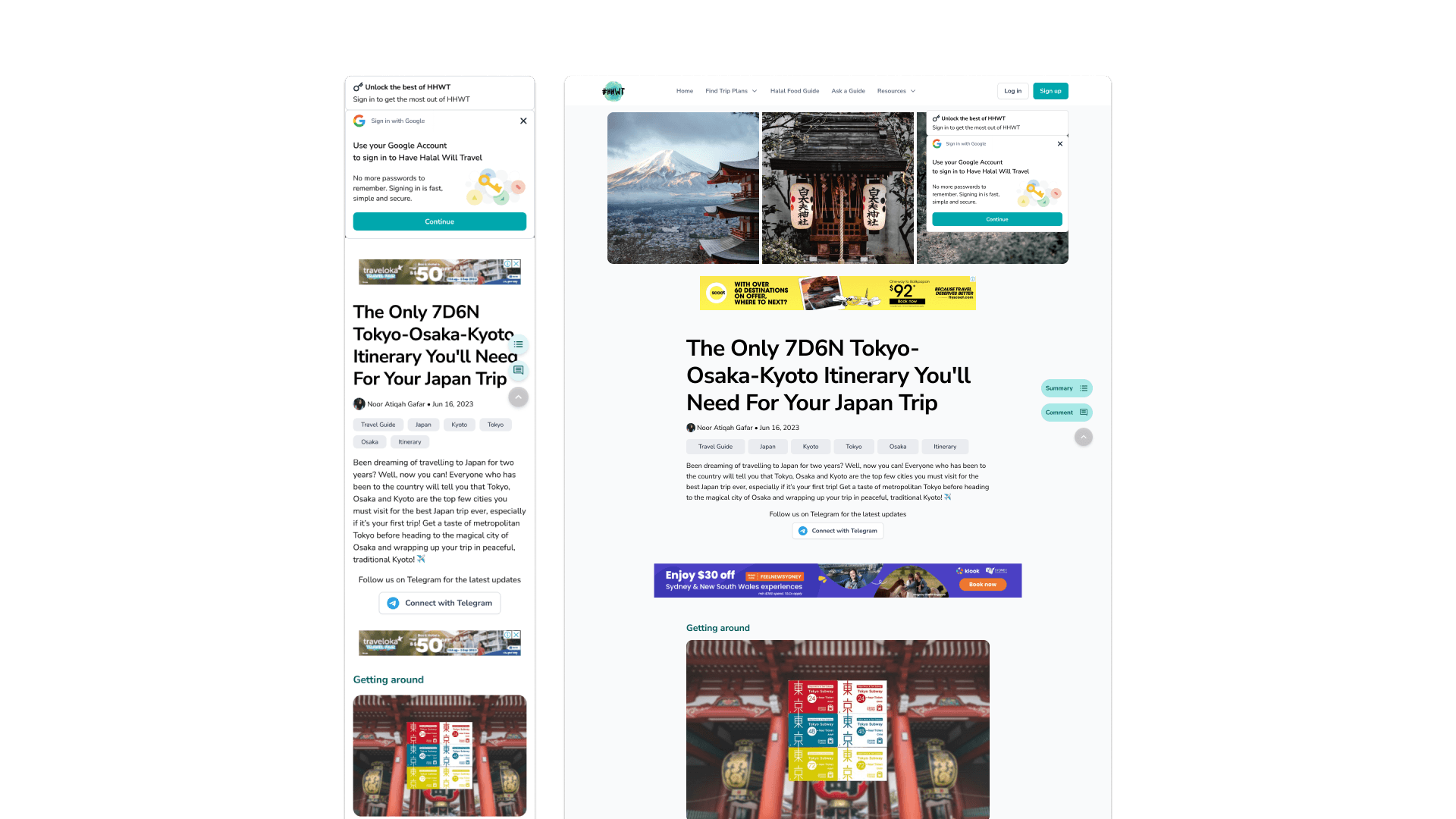
The purpose of having a summary widget is to aid users in navigating lengthy articles or itineraries. Previously, users would leave the website to use Google search to find relevant information within the article. I have introduced a summary widget to assist users and improve their experience.
I added the comments widget to allow users to ask questions or get local information without leaving the HHWT website.

Summary & Comments Widgets
The purpose of having a summary widget is to aid users in navigating lengthy articles or itineraries. Previously, users would leave the website to use Google search to find relevant information within the article. I have introduced a summary widget to assist users and improve their experience.
I added the comments widget to allow users to ask questions or get local information without leaving the HHWT website.

Summary & Comments Widgets
The purpose of having a summary widget is to aid users in navigating lengthy articles or itineraries. Previously, users would leave the website to use Google search to find relevant information within the article. I have introduced a summary widget to assist users and improve their experience.
I added the comments widget to allow users to ask questions or get local information without leaving the HHWT website.
Libration of restricted information!
Okay… Not really, is just a JOKE!
We created the community feature to facilitate information sharing and verification among Muslim travellers, fostering a strong community.
Okay… Not really, is just a JOKE!
We created the community feature to facilitate information sharing and verification among Muslim travellers, fostering a strong community.
Okay… Not really, is just a JOKE!
We created the community feature to facilitate information sharing and verification among Muslim travellers, fostering a strong community.

Community Feature
Community is introduced to let users find all the information they need in the same place.

Community Feature
Community is introduced to let users find all the information they need in the same place.

Community Feature
Community is introduced to let users find all the information they need in the same place.
Learning outcome (wow, is the finish line)
Learning outcome (wow, is the finish line)
Learning outcome (wow, is the finish line)
Invite more users for interviews
Out of more than 200 current users, the client shortlisted 19 candidates for interviews. I sent out invitations to only those 19 candidates, but only 3 of them agreed to participate in the interviews. Looking back, I realise that I should have asked for the option to invite more participants in order to collect more data and make a more informed decision.
Out of more than 200 current users, the client shortlisted 19 candidates for interviews. I sent out invitations to only those 19 candidates, but only 3 of them agreed to participate in the interviews. Looking back, I realise that I should have asked for the option to invite more participants in order to collect more data and make a more informed decision.
Out of more than 200 current users, the client shortlisted 19 candidates for interviews. I sent out invitations to only those 19 candidates, but only 3 of them agreed to participate in the interviews. Looking back, I realise that I should have asked for the option to invite more participants in order to collect more data and make a more informed decision.
Time management
Despite our lack of familiarity with Figma, we redesigned six pages each for both desktop and mobile versions of HHWT over 1.5 weeks.
I learned that the team needs better time management to avoid burnout.
Despite our lack of familiarity with Figma, we redesigned six pages each for both desktop and mobile versions of HHWT over 1.5 weeks.
I learned that the team needs better time management to avoid burnout.
Despite our lack of familiarity with Figma, we redesigned six pages each for both desktop and mobile versions of HHWT over 1.5 weeks.
I learned that the team needs better time management to avoid burnout.
Communication
At the start, our team communication was inadequate. However, during the final phase of our project, we collaborated, helped each other, and successfully completed our prototype.
At the start, our team communication was inadequate. However, during the final phase of our project, we collaborated, helped each other, and successfully completed our prototype.
At the start, our team communication was inadequate. However, during the final phase of our project, we collaborated, helped each other, and successfully completed our prototype.
Next Phase (for me)
Next Phase (for me)
Next Phase (for me)
Considering accessibility
• Are the summary and comment buttons also easy to reach for left-hander users?
•What can be improved for travellers who use wheelchairs?
• Is the website visually impaired-friendly?
• Are the summary and comment buttons also easy to reach for left-hander users?
•What can be improved for travellers who use wheelchairs?
• Is the website visually impaired-friendly?
• Are the summary and comment buttons also easy to reach for left-hander users?
•What can be improved for travellers who use wheelchairs?
• Is the website visually impaired-friendly?